Are Css Animations Done On Psuedo Elements
Building Animations With Pseudo-Elements
A quick intro to ::earlier and ::afterward elements
Every element possesses a ::before and ::after pseudo-chemical element, with the exception beingness elements that are cocky-endmost. They live inside of the element; the ::before pseudo-element belongs immediately inside the opening tag before all of the enclosed content, and the ::after pseudo-element belongs immediately earlier the closing tag, after all of the enclosed content. Consider the following code:
<style>h1 {
color: coral;
}h1::before {
content: '';
width: 15px;
height: 15px;
margin: 10px;
float:left;
background: cornflowerblue;
}h1::later {
content: 'some content';
color: white;
groundwork: black;
margin-left: 10px;
}</style>
<h1>pseudo-elements are awesome!</h1>
This will yield the post-obit:

The ::before element appears before the content of the h1 tag, and "some content" appears after the content. You lot may accept besides noticed that both the ::earlier and ::after styling make use of the content attribute. For these pseudo-elements to brandish in the DOM, you will need to set this attribute to content: '';. in our example, the ::after chemical element has a content value of 'some content'. As you lot may take guessed, you can put text between the ticks and it volition appear as the content inside the pseudo-element! The only catch is you can't put markup inside the content attribute — it will testify upwards every bit evidently text.
Building animations with pseudo-elements
What makes ::before and ::after elements so powerful, is that instead of being able to manipulate and animate but the parent element, nosotros at present have access to two additional elements which don't affect our semantic markup, and can make our animation more exciting and complex. Combining three separate animatable elements and manipulating their z-indexes, we can build some very cool animations. Let'southward say we desire to build an animation that looks like a contour view of ane sphere orbiting around another. We can outset by building the parent element:
.one {
width: 100px;
pinnacle: 100px;
brandish: flex;
justify-content: center;
align-items: centre;
} Set the width and the height of the chemical element, and set brandish: flex, and its other flex properties to justify-content: centre; and align-items: center;
You'll discover that I didn't give .one a groundwork color. This is considering we know that in our animation, one element will accept to become behind another, and neither a ::before nor a ::later on element can go behind its parent chemical element.
Next we will style .one::before and .one::after:
.1::before {
content: '';
width: 10px;
peak: 10px;
background-color: lightcoral;
border-radius: fifty%;
} .ane::later on {
content: '';
width: 100%;
height: 100%;
background: cadetblue;
edge-radius: 50%;
}
.one::earlier will be our smaller sphere, which will be rotating .one::after, the larger sphere. Here is what our markup and styling currently looks like:
<style> .ane {
width: 100px;
tiptop: 100px;
display: flex;
justify-content: center;
align-items: center;
}.1::earlier {
content: '';
width: 10px;
peak: 10px;
background-color: lightcoral;
edge-radius: l%;
}.ane::after {
</fashion> <div class="1"></div>
content: '';
width: 100%;
height: 100%;
background: cadetblue;
border-radius: l%;
}
This currently yields:

Y'all'll find that we tin only come across .one::after. This is considering .ane::before has a lower z-index. This really works in our favour, as nosotros want .one::before to kickoff its orbit backside .one::after, then when nosotros hover over .1, a circle doesn't appear from nowhere.
Adjacent, let'due south write some code for the keyframes of the blitheness. Let's kickoff by aquiver .box::earlier between its two outer orbit points We tin can use translate: (value, value); to movement our element relative to where it is positioned via flexbox. We volition likewise write some lawmaking that tells the browser to execute the animation on hover:
@keyframes oneBefore {
0% {
transform: translateX(0);
}
25% {
transform: interpret(-100px, 0);
}
50% {
transform: translateX(0);
}
75% {
transform: translate(100px, 0);
}
100% {
transform: translateX(0);
}
} .one:hover::before {
blitheness: oneBefore ane.5s infinite;
}
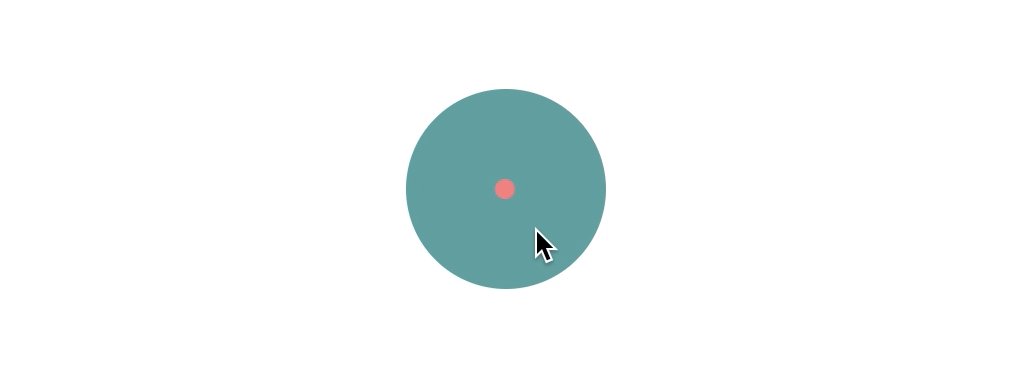
This yields:

Adjacent, let's manipulate the z-alphabetize of .box::before and .one::subsequently then our pink sphere passes in front of our larger sphere every second pass around:
@keyframes oneBefore {
0% {
transform: translateX(0);
z-alphabetize: 0;
}
24.9% {
z-alphabetize: 2;
}
25% {
transform: translate(-100px,0);
}
50% {
transform: translateX(0);
}
75% {
transform: translate(100px, 0);
z-index: 2;
}
75.1% {
z-index: 0;
}
100% {
transform: translateX(0);
}
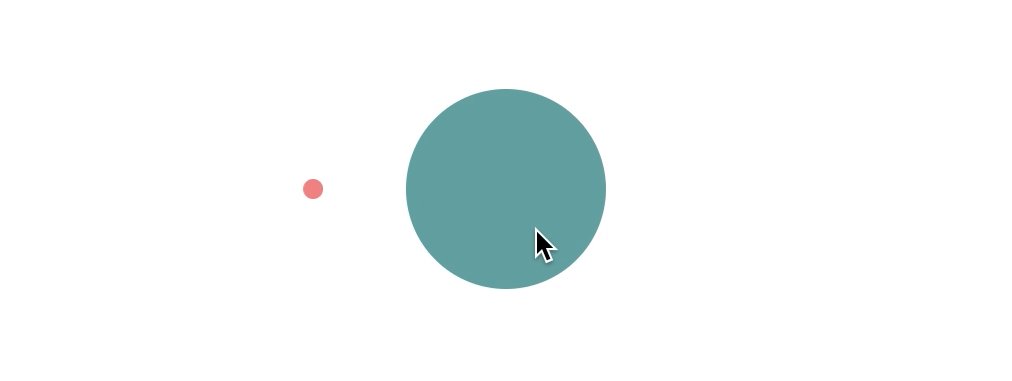
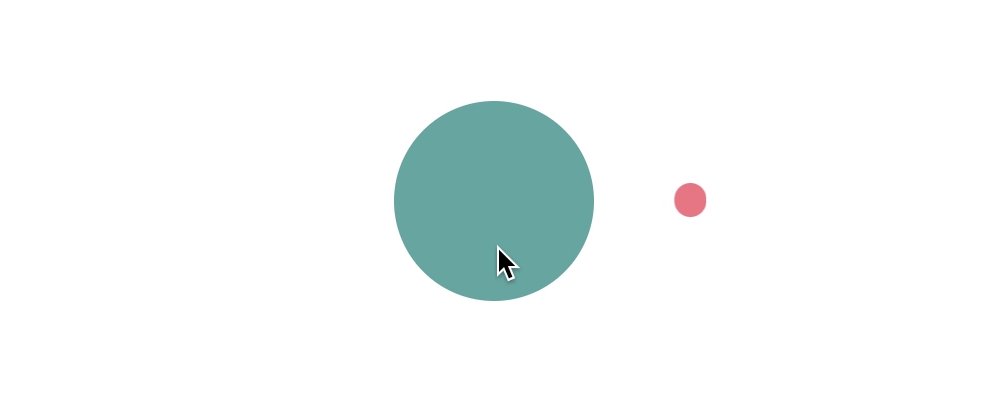
} You'll notice that I've added two actress steps in our animation, one at 24.ix% and one at 74.nine%. This is because we cannot animate between z-index values, so in gild to avert awkward clipping in between steps in our animation where the z-index changes, we tin can create a new step to alter the z-index before or afterward that clipping would occur. The above animation yields:

You'll notice that the blitheness isn't going at a continuous pace. This is because the default animation-timing-function holding is prepare to ease, which slow the blitheness down at the beginning and end, and speeds it upwardly in-between. Permit's change the animation-timing-office for each step to a cubic-bezier value so .one::before moves faster as information technology is moving backside and in front of .1::after and slows down at either end of its orbit. Let's also prepare the beginning and end size of .one::before to 10px wide by 10px tall, and to 40px wide by 40px tall when it is halfway done the animation. This will give it the illusion that it is growing larger every bit information technology orbits in front of .one::afterward and smaller as information technology orbits behind it:
@keyframes oneBefore {
0% {
transform: translateX(0);
z-index: 0;
blitheness-timing-function: cubic-bezier(.75, 0, .25, 1);
}
24.9% {
z-index: two;
}
25% {
transform: translate(-100px, 0);
animation-timing-function: cubic-bezier(.75, .25, 1, one);
}
fifty% {
transform: translateX(0);
width: 40px;
height: 40px;
animation-timing-function: cubic-bezier(.25, .75, ane, 1);
}
75% {
transform: translate(100px, 0);
z-index: 2;
animation-timing-function: cubic-bezier(.75, 0, .25, 1);
}
75.one% {
z-index: 0;
}
100% {
transform: translateX(0);
width: 10px;
height: 10px;
}
} This will yield:

For some finishing touches, allow'due south change our translate values in steps 25% and 75% to transform: interpret(-100px, -25px); and transform: translate(100px, 25px);, respectively. This will rotate our orbit slightly, making it appear more dynamic. We tin can as well cull to set a darker colour (say, carmine, for example ) at steps 0% and 100% (when .ane::earlier is backside .i::after), and set the colour belongings at step fifty% to lightcoral (when .1::before is in forepart of .ane::after). This will give the illusion that .i::before is moving further away from the states as it disappears behind .one::afterwards:
@keyframes oneBefore {
0% {
transform: translateX(0);
z-index: 0;
blitheness-timing-part: cubic-bezier(.75, 0, .25, 1);
groundwork: reddish;
}
24.9% {
z-index: ii;
}
25% {
transform: translate(-100px, -25px);
animation-timing-part: cubic-bezier(.75, .25, 1, 1);
}
50% {
transform: translateX(0);
width: 40px;
height: 40px;
blitheness-timing-function: cubic-bezier(.25, .75, 1, 1);
background: lightcoral;
}
75% {
transform: translate(100px, 25px);
z-alphabetize: ii;
animation-timing-function: cubic-bezier(.75, 0, .25, i);
}
75.1% {
z-index: 0;
}
100% {
transform: translateX(0);
width: 10px;
height: 10px;
background: scarlet;
}
} And, this being our last step, will yield:

This is just one of infinite means ::before and ::after elements tin be used to create cute CSS animations by manipulating the z-alphabetize of pseudo-elements. Cheers for reading!
Source: https://medium.com/@simonpsteer/building-not-so-simple-animations-with-pseudo-elements-ff71d48682a7
Posted by: holtmanlepaso.blogspot.com

0 Response to "Are Css Animations Done On Psuedo Elements"
Post a Comment